For any successful Field Service Organization, effective management of numerous moving parts such as a team of service technicians, or field force, is one of the most operational challenging tasks. Thankfully, Salesforce Field Service provides users with all the necessary tools to schedule work orders, dispatch service technicians, manage the entire mobile workforce, track labor hours and job status, and capture payments for completed work orders.
Salesforce Field Service mobile app is the one-stop solution that brings advancement and additional functionality in on-site job management to your mobile workforce. This brand new FSL app is custom-designed for highly-flexible and customizable work order execution. This app aims to improve the first-visit resolution by empowering mobile users with this best-in-class mobile solution that delivers job scheduling management.
But while working with the Salesforce mobile app, some specific considerations and limitations need to be taken care of for quick actions, such as designing a use case or building Lightning web components. With Winter ‘21 release new features, Salesforce offers developers the ability to create their HTML-based mobile extensions for native Salesforce Field Service App. This feature isn’t generally available and is currently in the pilot phase.
In the Salesforce Field Service Platform, the end-users have a wide range of choices to execute various actions built natively on Salesforce through flows or standard quick actions. However, we cannot create a fully customizable flow for lightning web components (LWC) or aura components that run in the background. This is currently a limitation on Salesforce Field Service. And here, a Mobile extension toolkit would be an ideal solution to use your custom screens with personalized user interface flows.
In this blog, we will discuss how to create a mobile extension bundle, upload the bundle to Salesforce, access mobile extensions from global actions, and debug mobile extensions.
High-level Capabilities Include:
- Deep Links and Mobile Extensions
- Ability to deep link for a custom page (action) with passing parameters.
- Read the parameters in the code and manipulate them accordingly.
- REST APIs
- APEX REST API Execution
- Execute custom apex logic
- External REST APIs
- Call to external APIs from outside of salesforce
- APEX REST API Execution
- Get FSL Context API
- Login User info
- Salesforce User id, language, locale
- Device Info
- Device language, locale
- Capture Info such as the source record that you open from the action
- Record id, object type
- Mobile version info
- FSL mobile version
- Salesforce API version
- Login User info
- Record APIs
- Create Record
- Update Record
- Delete Record
- Query APIs
- Execute SOQL Query
- Get Record
- Get Related List
- Metadata APIs
- Get Object Info
- Get Picklist Values
- User Interface API
- Dismiss (Close the custom action)
- Barcode Scanner
- Native Bridge APIs
- Network Connection
- Check connection status
- Register events on mobile connection status change offline/online.
- Geolocation API
- Camera Access
- Network Connection
Build A Mobile Extension Bundle
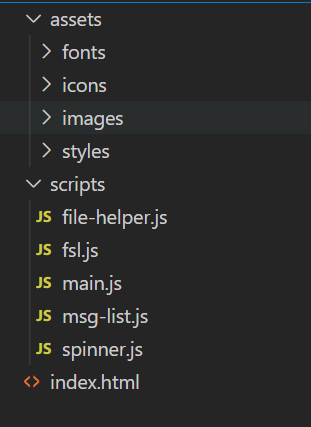
Step 1: A mobile extension is built as an HTML5 bundle. Firstly, you need to create a native HTML app on your machine with an index.html file. This Index.html should be at the root level, and this is a must as this is the entry point of your extension.
Step 2: After your index file is ready, start forming your application structure with scripts and other related features you would like to add.

Step 3: Now comes the testing of the native HTML extension. Navigate to Salesforce setup → Mobile Extension Toolkit (Pilot) → Upload your HTML extension as a zip (ensure index.html is always present on the root).
Step 4: After the mobile extension is successfully uploaded, you need to add it in our global or quick actions to trigger the extension.
Steps To Upload A Mobile Extension
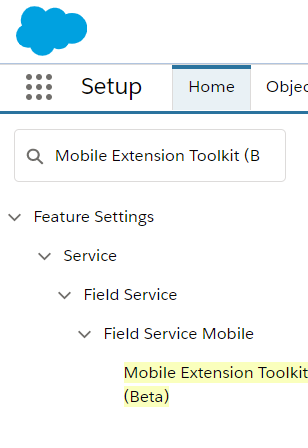
Step 1: From Setup, enter Field Service Mobile in the Quick Find Box and then select Mobile Extension Toolkit (Beta)

Step 2: Click New Extension
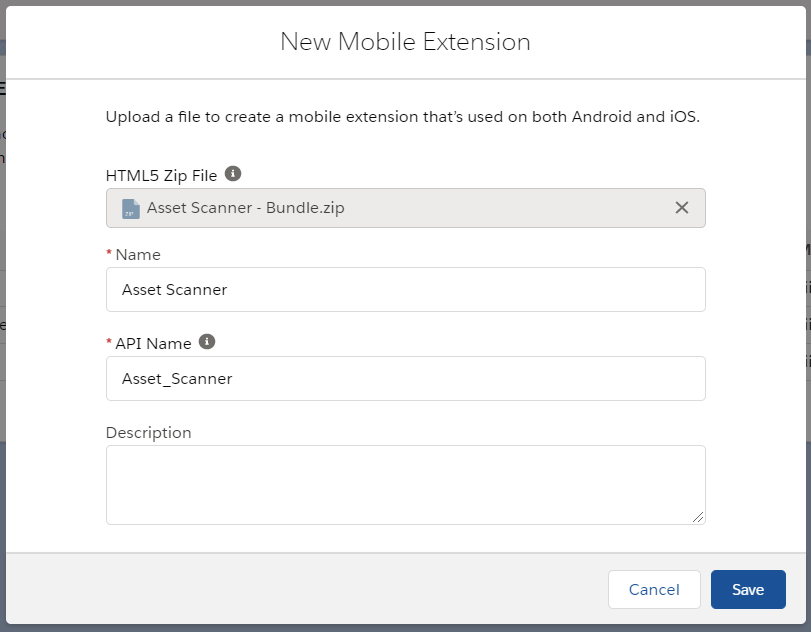
Step 3: Enter the required details for the mobile extension:
a. Choose HTML5.ZIP file to upload.
b. Provide a unique name and description for the mobile extension.
c. Click Save.

Steps To Add A Mobile Extension To An Object
Step 1: First, navigate to the object for adding the mobile extension in the object manager.
Step 2: Select Buttons, Links, and Actions
Step 3: Select the new action
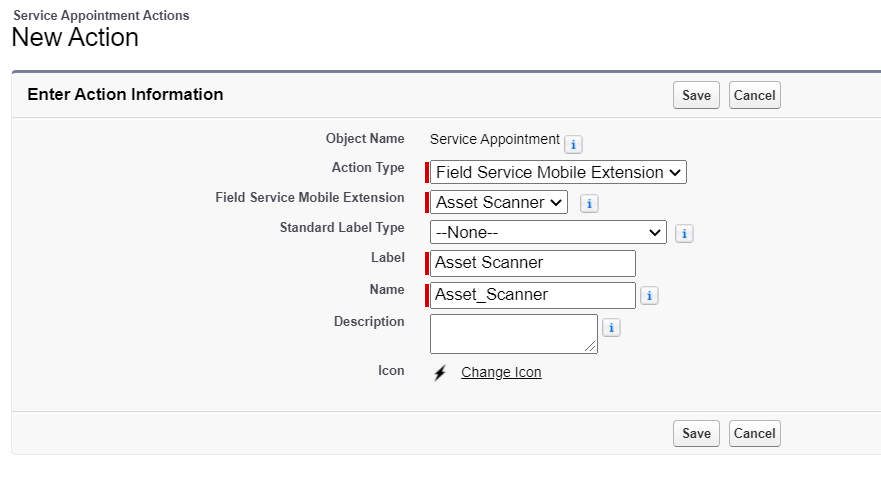
Step 4: Enter the required details for the new action.
a. For action type, select Field Service Mobile Extension.
b. For Field Service Mobile Extension, select the mobile extension you would like to use.
c. Enter a label for the action, and the name field is filled in automatically.

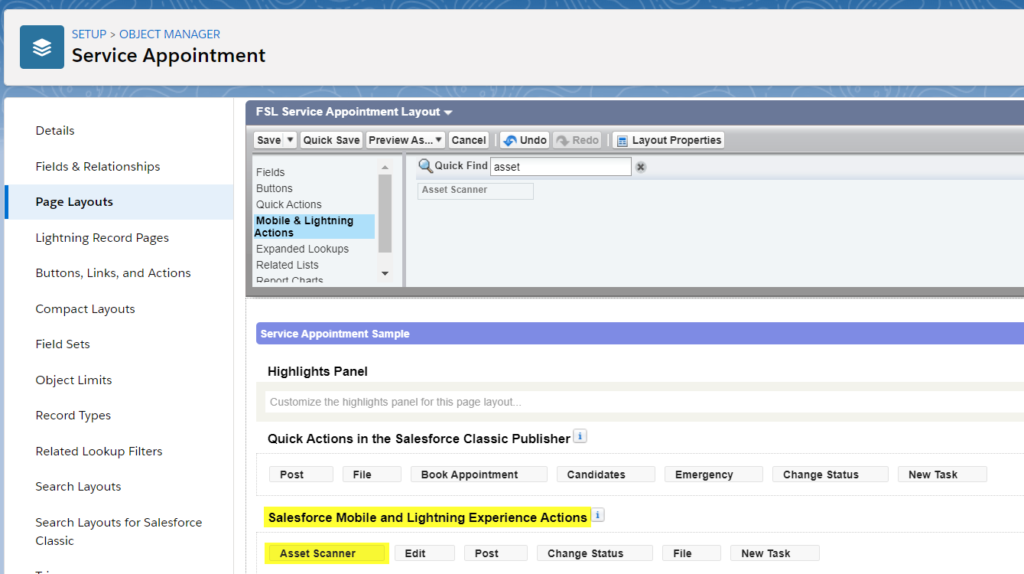
Step 5: Now, Go back to the object; you have to add a new action. Then, Select Page Layouts and select the layout for which you have to add the action.
Step 6: In the Salesforce Mobile and Lightning Experience Actions, add the action you created to the quick actions and then click Save. The app users can access the mobile extension as a quick action from the app.

How To Debug Mobile Extensions
To develop a mobile extension, you need to build the bundle locally on your desktop using a local HTTP server to host the bundle directory.
Reverse proxying for Android Devices
The WebView that is used to host mobile extensions is completely secured to prevent external hosts from accessing it. To debug a mobile extension, you need to connect your Android phone via USB cable to your computer and set up a web server for hosting your mobile extension files.
You can also use reverse proxying to forward requests from the emulator’s NAT-ed network to your host network using ADB reverse. This delivers port 8080 on the emulator to port 8080 on your development machine.
$ adb reverse tcp:8080 tcp:8080
Install HTTP server
$ npm install http-server -g
Go to bundle example directory and run server:
$ cd examples/getRecord $ http-server .
To debug Mobile Extensions, the steps are given below:
1. Provide debugging access to users
a. Go to Setup >> Connected Apps >> Manage Connected Apps .
b. Click Salesforce Field Service for Android or Salesforce Field Service for iOS .
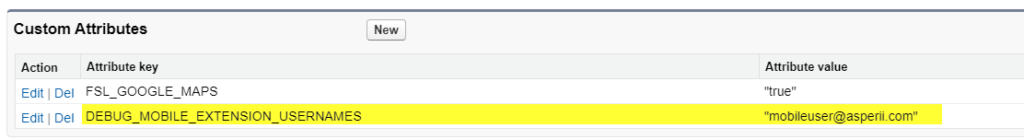
c. Click New on Custom Attributes.
d. Set Key to DEBUG_MOBILE_EXTENSION_USERNAMES , and then you need to add a comma-separated list of usernames.

e. Log out from the application and then log in back into the Field Service mobile app for settings updates.
2. Join the Field Service Mobile Beta and Early Adopters Program -To access the Mobile Extension Webview in the app, use the beta build that is part of this program.
3. Log in to the app to launch the mobile extension.
a. Make sure your mobile extension is being served from your preferred web server.
b. Launch the Field Service mobile app and log in using specified usernames in the Connected App custom attribute.
c. Navigate to Settings | Advanced Settings | Mobile Extension Webview .
d. Enter the full URL for the web server that is used to host your mobile extension.
For Android devices, you can connect Chrome Developer Tools to the web view instance. After that, you need to set Javascript breakpoints, step through code, inspect variables, and more.
Mobile Extension Example:
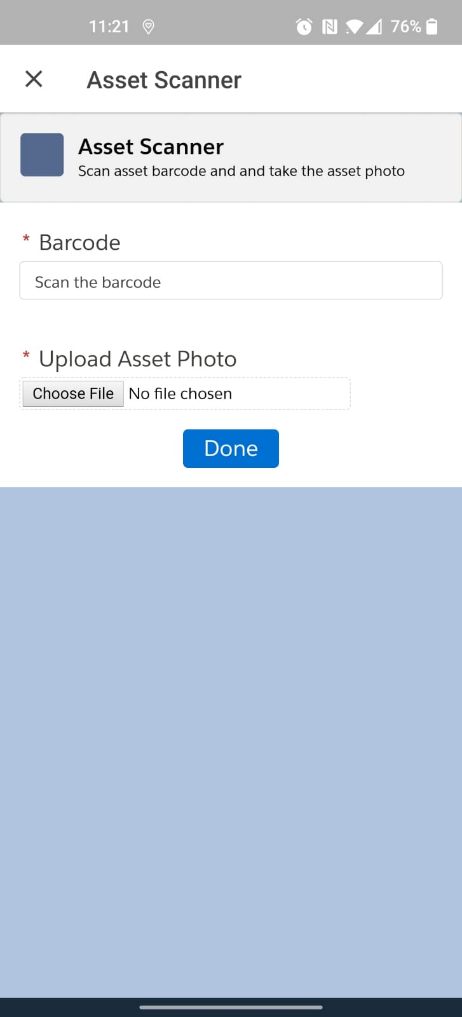
As an example of the versatility of mobile extensions, Asperii developed one that is able to do all of the following:
- Create a custom page (Action) on SFS mobile app

- Use salesforce ‘Lightning Design System’ styles
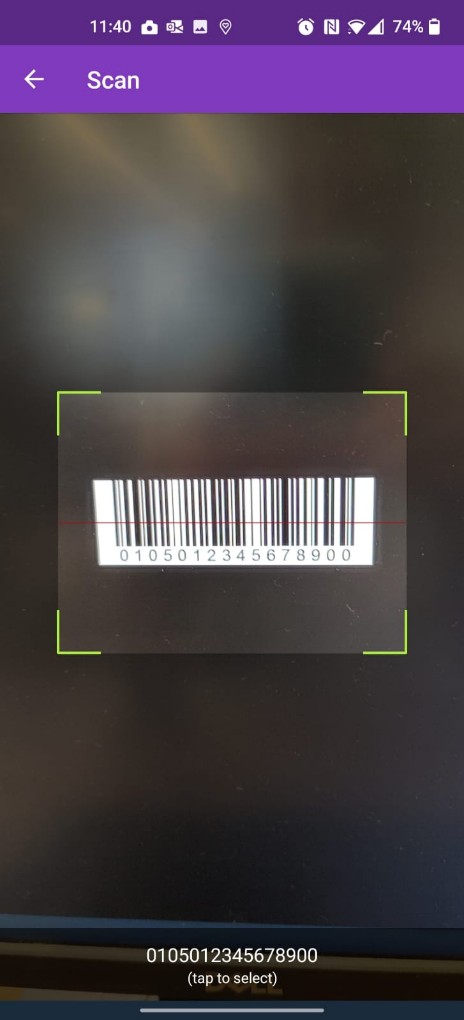
- Scan a barcode

- Query for an existing asset by scanning a barcode
- Update a service appointment with this asset
- Take a photo of the asset
- Get the current mobile geolocation and store it on the service appointment description field and in Latitude & longitude fields)
- Create and upload a photo/file to an attachment record, related to the current Service Appointment.
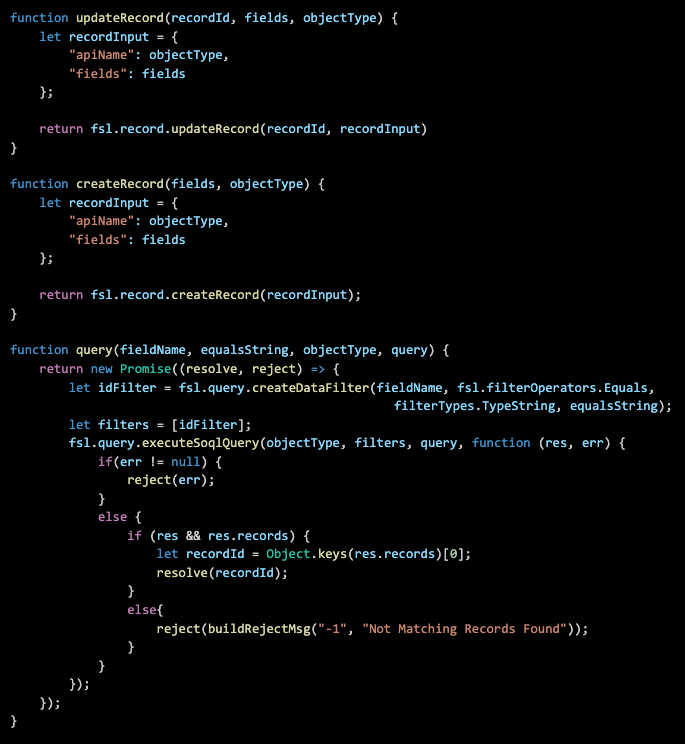
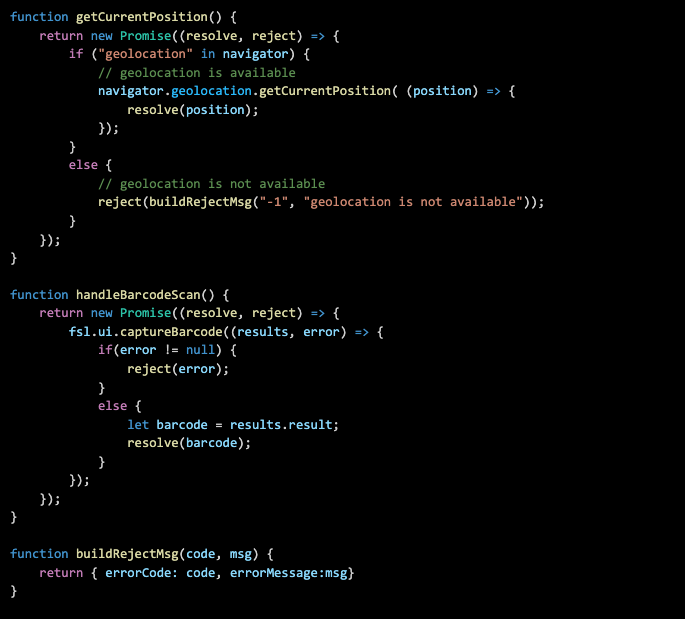
The following is a sample of Asperii’s mobile extension code:


Best Practices For Using Mobile App Extensions In Salesforce Field Service
- It is advisable to use the Mobile extension WebView for debugging.
- Scripts, CSS, and other related components need to be placed in dedicated folders of the native HTML5 app.
- It is recommended that developers perform an offline JS test code before uploading the zip in Salesforce as the Mobile extension does not provide any native JS code testing.
- You need to test the code in Android and IOS devices for both iPad and iPhone as native HTML elements perform differently in various devices.
- Mobile extensions are available in full-screen view and work on the Field Service mobile app.
- When you tap on an HTML link to a page inside the bundle, the page is correctly launched. But if you tap on a link to a page outside of the bundle, you will receive the alert that the domain is untrusted.
- If a mobile extension is deleted but the quick action referencing it remains in the page layout, and the extension was opened on the user’s device, the user can continue to use the extension until they log out of the app.
- When you update or delete a mobile extension, the changes will not be updated until they log out of the app or clear the cache.
- You cannot use mobile extensions on desktop computers.
- Your resource path in the bundle should not begin with a forward slash ‘/’ e.g., <script type=” text/javascript” src=” / app.js”>.
- In the Field Service app, deep links can encode up to 1MB of data, due to which users won’t be able to encode large amounts of data within deep link URIs.
Limitations Of Salesforce Field Service Mobile App Extension
- Unavailability of native debugging and testing tools. Debugging option is only available with the Mobile extension WebView. Also, desktop testing is not supported.
- Calling native apex methods is not supported in Field Service Mobile Extension. Apex methods can be called if they are exposed as rest service via apex rest resource.
- Native lightning data service & lightning elements are not supported. But, predefined FSL methods are supported in Salesforce Field Service.
- Restriction of third-party reference links. It is required to download 3rd party scripts and then add them to the current zip artifacts for successful working.
Final Wrap
Salesforce Field Service Mobile App is an all-in-one, feature-rich tool that empowers technicians to have a 360-degree view of work orders and service appointments. It provides field service users with a wide array of features such as verifying customer information and using Chatter to communicate with other team members. For a modern, customizable mobile workforce, this enterprise-class mobile experience leverages Salesforce in lightweight design optimization.
Offline capability in Salesforce Field Service Mobile App empowers users to keep working without internet connectivity and receive all the updates for changes. Salesforce FSL Mobile App Extensions is an out-of-the-box feature that enables technicians to communicate arrival with the customer.
With Salesforce Field Service mobile app extensions, you can leverage innovative capabilities like punch-out to other applications, perform events, and switch back into the application context. The app users can simply launch the mobile extension as a quick action using mobile extensions in the Salesforce Field Service mobile application.


